
- Primeros pasos
- Características
- WhatsApp Business API
- Facebook Messenger
- Instagram
- Chatbots
- Integraciones
- Precios y pagos
- Productos y ventas
- WebChat
- Campañas
¿Cómo integrar el webchat de Ticker en una página de Shopify?
Si cuentas con tu página de ecommerce en Shopify, te recomendamos que leas estos pasos para que puedas integrar correctamente el widget de WebChat de Ticker en ella.
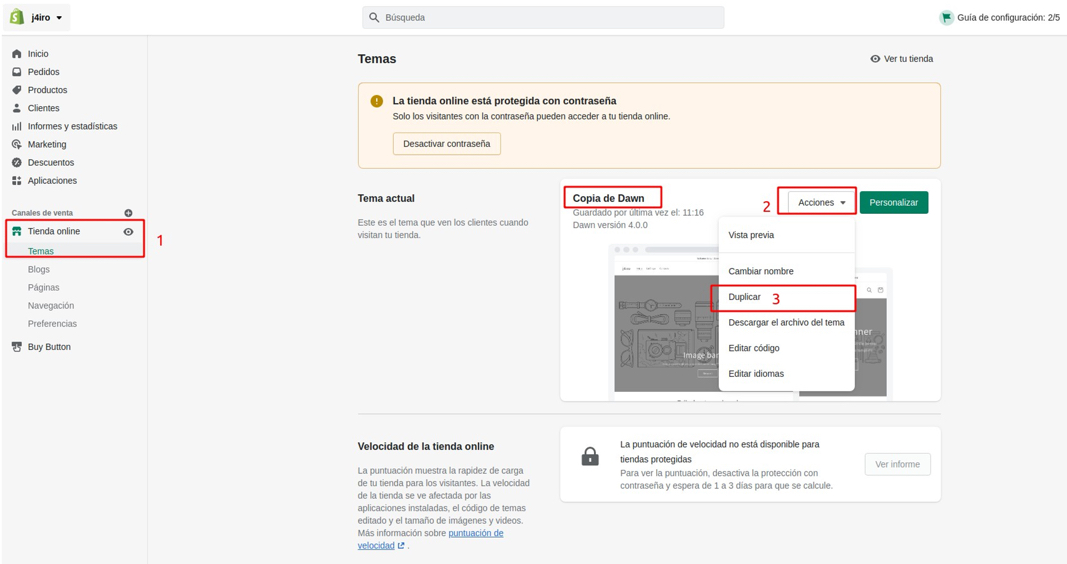
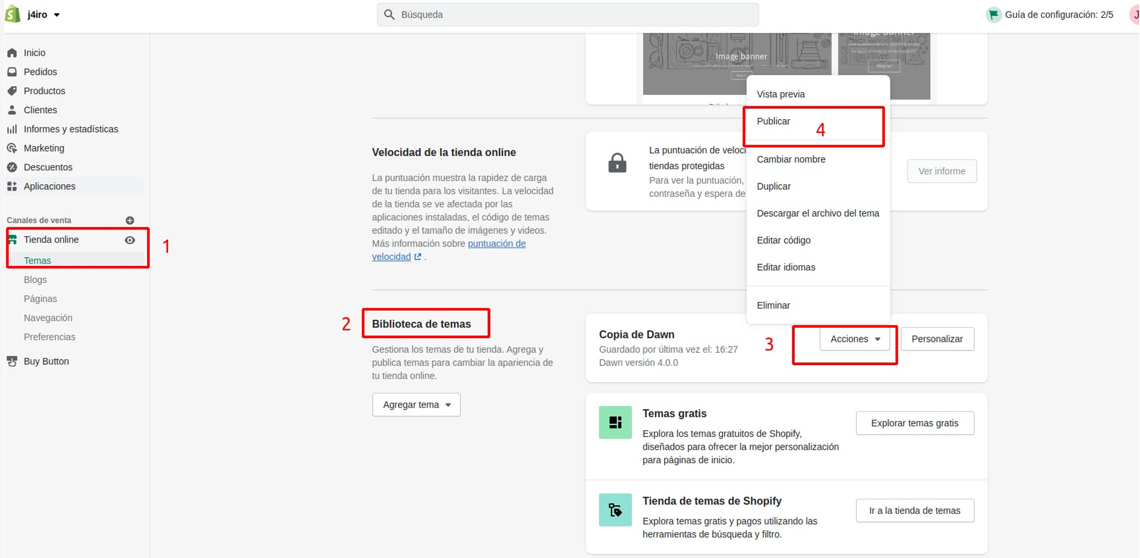
1️⃣ Lo primero que tenemos que hacer es hacer una copia de nuestro tema actual. Este paso es importante porque de esta manera no comprometemos a la web de producción.

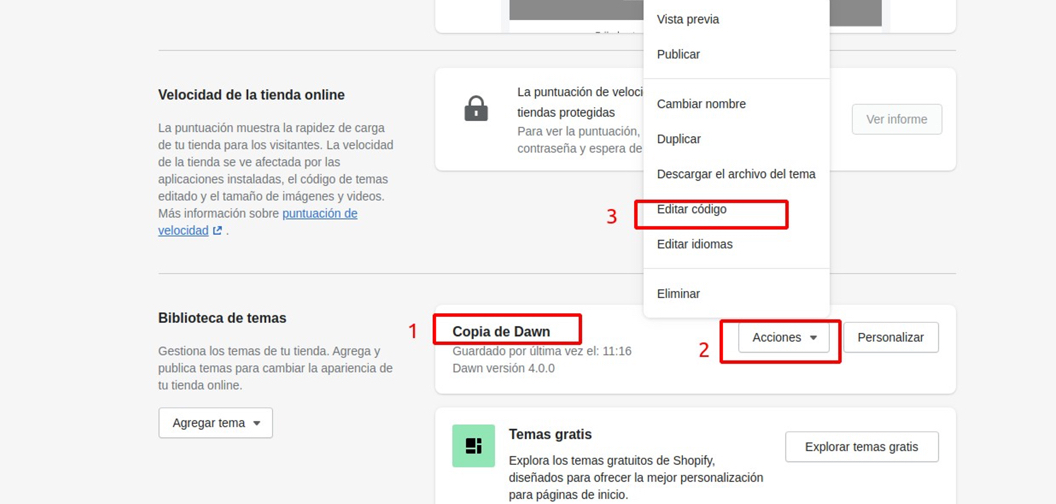
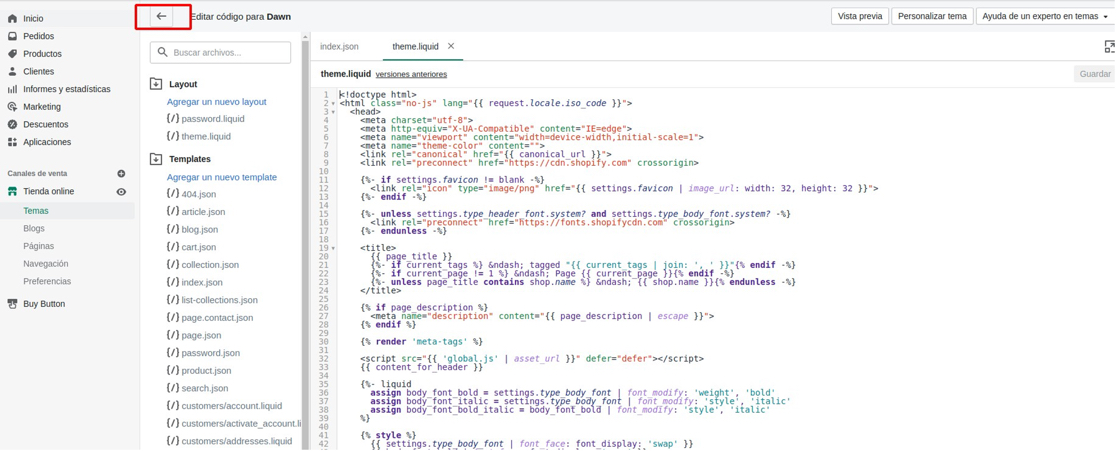
2️⃣ El siguiente punto es editar el código de la copia del tema que acabamos de realizar:

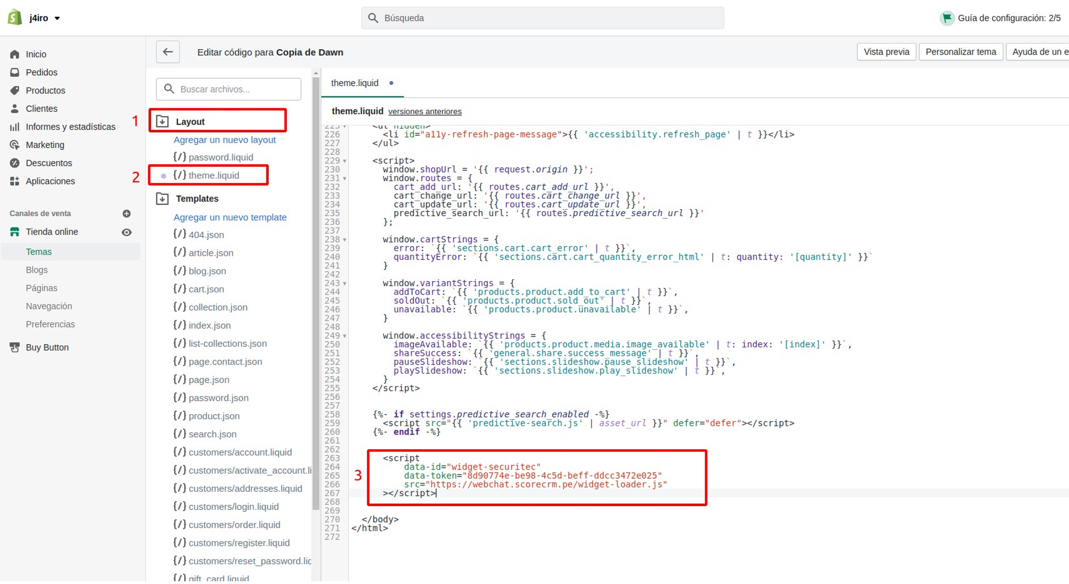
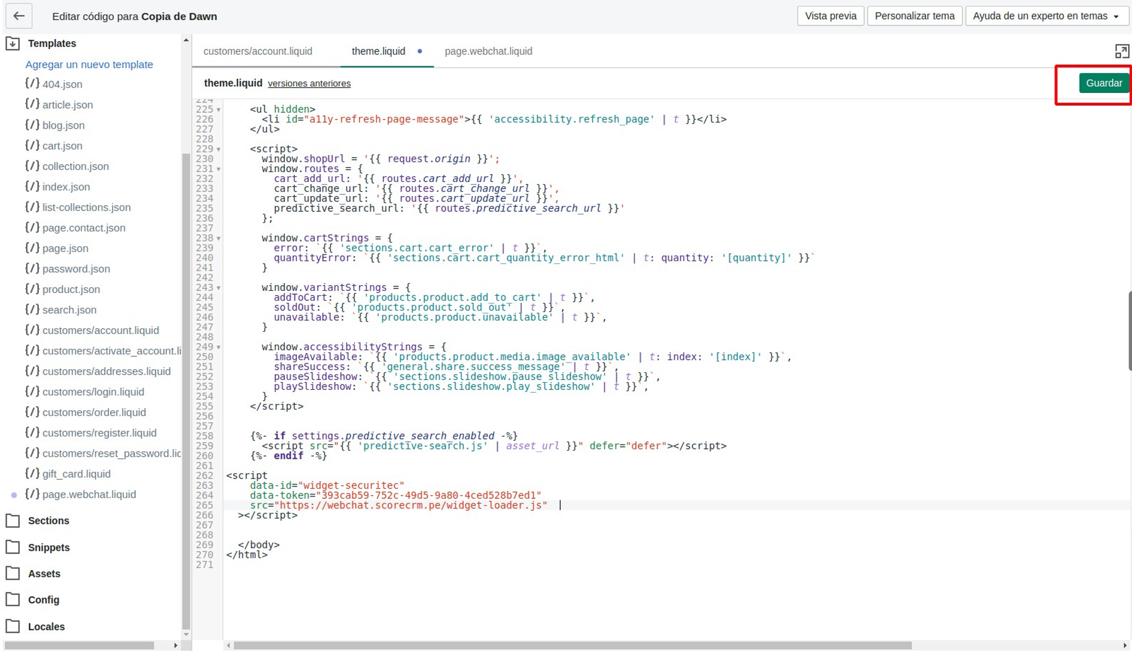
3️⃣ Para mostrar el widget de WebChat en tu sitio web deberás editar el archivo llamado theme.liquid e incrustar el script brindado por Ticker de la siguiente manera justo antes de la etiqueta </body>:

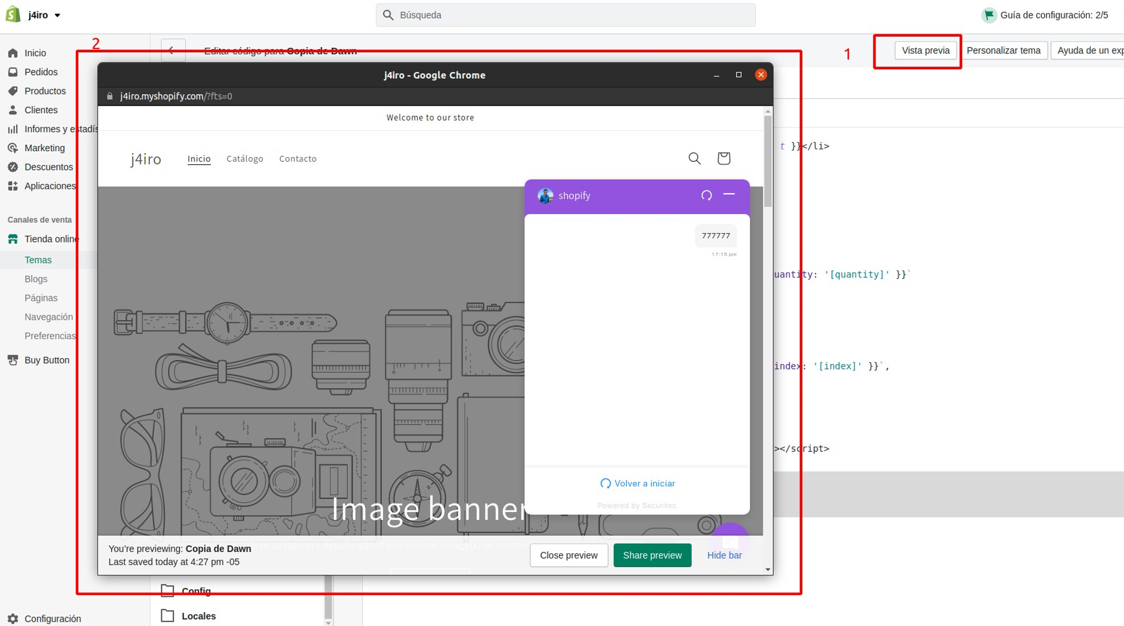
4️⃣ Presiona en “Vista previa” para visualizar como quedará tu pagina. En este punto ya deberías poder visualizar el widget de WebChat si configuraste el dominio de tu página correctamente en Ticker.

5️⃣ Luego procedemos a guardar los cambios en el siguiente botón y salimos del editor.


6️⃣ Si en la previsualización vimos que el widget de WebChat ya aparece en nuestra página, podemos publicar el tema de la siguiente manera:

7️⃣ Finalmente, ve al link de tu página para ver los nuevos cambios.
¡Listo! Ya sabes como integrar el WebChat de Ticker en una página de Shopify. Recuerda que siempre puedes contactarte con nosotros a ticker@securitec.pe. ¡Gracias!
⚡️El equipo de Ticker
 Regresar
Regresar